myNook – Barnes & Noble

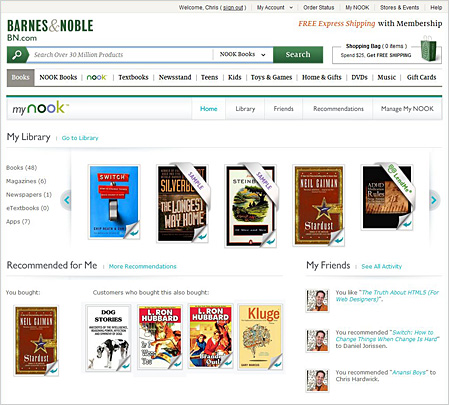
My third project with BN was their NOOK content library. The wireframes were done and an HTML prototype had been made from that, ahead of Creative’s designs, so I had a barebones structure to skin and add additional front-end functionality to. This was harder than anticipated, as the designs didn’t match up 100% with the wireframes (and therefore the prototype). I became the liaison between Creative (in NY, where I was) and the NOOK team (which had just been reassembled in Palo Alto) as we sorted out the expected interactions and behaviors. Given the time rush and the pressure on Creative, I sliced up the designs and made graphic updates myself, as resources got scarce toward the middle of the project.

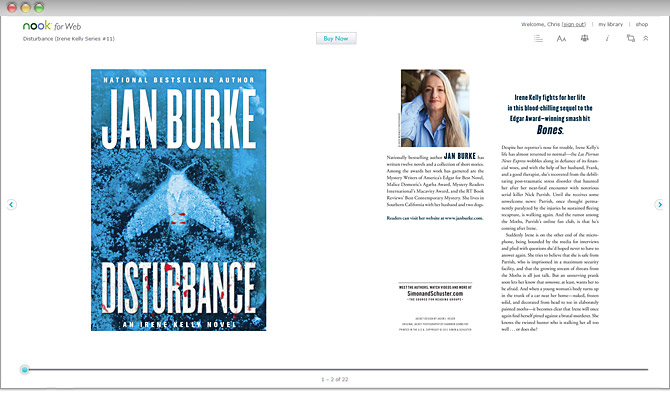
The Nook for Web Reader followed the library project, allowing the user to open most titles in the browser, control the font size and style, read samples, browse similar titles and recommend/share. I built out the CSS and HTML from the prototype, prepped graphics and skinned the prototype as well. This was my introduction to LESS for CSS – quite a useful tool.
